.NET Core 7.0でWeb版の血糖値管理の試作版を作成しました。
データベースに血糖値測定データを登録、編集、削除、詳細表示をするだけの、簡単なものです。
フレームワークに.NET Core 7.0を指定し、
プロジェクトのテンプレートにASP.NET Core Webアプリの中の
「ASP.NET CoreアプリケーションをサンプルのASP.NET Core Razor Pages コンテンツで作成するためのプロジェクトテンプレート」を指定しました。
WebアプリにはMVCモデルもあるので、
「ASP.NET Core Razor Pages コンテンツで作成するためのプロジェクトテンプレート」
を選択するようにしましよう。
Webアプリの作成方法は、
マイクロソフトが提供しているチュートリアル: ASP.NET Core で Razor Pages Web アプリを作成する | Microsoft Learnサイトが参考になります。
チュートリアルでは、映画作品のタイトル、リリース日、ジャンル、金額をデータベースに登録、編集、削除、詳細表示するアプリの作成手順を紹介しています。
Web版血糖値管理の試作版は、全面的にマイクロソフトのサイトを参考にして作成しました。
詳細はサイト情報に譲るとして、大枠で捉えると、
次の操作をするだけで、登録、編集、削除、詳細表示をするアプリのひな形ができあがります。
① モデルクラスの作成
② スキャフォールディング
③ マイグレーション
① のモデルクラスの作成で、テーブルレコードをC#のモデルクラスとして定義します。
②と③は、メニューの選択操作とコマンド操作なので、実質①の操作だけ行えばできあがります。
では、①~③を順番に記述していきます。
モデルクラスを作成
次のモデルクラスを作成しました。
using System.ComponentModel.DataAnnotations.Schema;
namespace BloodGlucoseTest.BloodGlucose
{
namespace class BlookGlucose
{
public int Id { get; set; }
[Display(Name =”日付”)]
[DataType(DataType.Date)]
public DateTime Date { get; set; }
[Display(Name = “時分”)]
[DataType(DataType.Time)]
public DateTime Time { get; set; }
[Required]
[Display(Name = “血糖値”)]
public decimal BloodGlucoseValue { get; set; }
[Range(1,23)]
[Display(Name = “時間帯”)]
public int TimeZone { get; set; }
[Display(Name = “備考”)]
public string? Comment { get; set; }
[Display(Name = “仕事Flg”)]
public bool WorkFlg { get; set; }
public bool FastingFlg { get; set; }
}
}
スキャフォールディング
次にスキャフォールディングをします。
Visual Studio 2022のソリューションエクスプローラーからボタンを選択して実行します。
詳細はチュートリアルを参照してください。
スキャフォールディングをすると、モデルクラスに基づいて次のクラスやRazorページが自動作成されます。
| クラス/Razorページ | 説 明 |
| BloodGlucoseTestContext.cs | Dbコンテキストクラス |
| Index.cshtml | メイン画面に相当するRazorページ |
| Index.cshtml.cs | 上記Razorページのページモデル |
| Create.cshtml | 新規登録のRazorページ |
| Create.cshtml.cs | 上記Razorページのページモデル |
| Edit.cshtml | 編集のRazorページ |
| Edit.cshtml.cs | 上記Razorページのページモデル |
| Delete.cshtml | 削除のRazorページ |
| Delete.cshtml.cs | 上記Razorページのページモデル |
| Details.cshtml | 詳細表示のRazorページ |
| Details.cshtml.cs | 上記Razorページのページモデル |
スキャフォールディングすると、これ以外にも、いろいろ行ってくれますが、ここでは大枠の説明なので、詳細はマイクロソフトのチュートリアルを参照してください。
Dbコンテキストクラス(BloodGlucoseTestContext.cs)はEF Coreによって、DIコンテナにサービスとして登録されます。
サービスは、データベースに接続し、登録、更新、削除などを行うメソッドとして提供します。
DbコンテキストのサービスはCreate.cshtml.csなどのページモデルクラスが利用します。
つまり、
Create.cshtml.cs → データの追加登録のメソッド
Edit.cshtml.cs → データの更新登録のメソッド
Delete.cshtm.cs → データの削除のメソッド
Details.cshtml.cs → データの読込のメソッド
のページモデルクラスがサービス(DBコンテキストのメソッド)を利用します。
EF CoreのDIコンテナについては当ブログの血糖値管理をWebアプリにする③ 理解のまとめ7でその仕組みをまとめています。
Dbコンテキストクラスを以下に示します。
DbContextクラスを継承しています。(赤字)
DbContextクラスを継承することで、ターゲットとするテーブルレコードに対する登録、更新、削除などの操作ができるようになります。
| using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.EntityFrameworkCore; using BloodGlucoseTest.BloodGlucose; namespace BloodGlucoseTest.Data { public class BloodGlucoseTestContext : DbContext { public BloodGlucoseTestContext (DbContextOptions<BloodGlucoseTestContext> options) : base(options) { } public DbSet<BloodGlucoseTest.BloodGlucose.BlookGlucose> BlookGlucose { get; set; } = default!; } } |
マイグレーション
Visual Studio 2023でパッケージマネージャーコンソールを表示して、次の2つのコマンドを実行させます。
Add-Migration InitialCreate
Update-Database
マイグレーションを行うと、Dbコンテキストに基づいてデータベース作成やテーブル作成などのSQL文を作成し、データーベース、テーブルを自動生成します。
詳細はチュートリアルを参照してください。
ここまでの操作で、データを登録、編集、削除、詳細表示するアプリができあがります。
入力データの検証もしてくれて、入力ミスをするとエラーメッセージも表示されます。
ユーザー入力データの検証はチュートリアルを参照してください。
後は、でき上ったアプリをひな形として、画面デザインや処理に手を加えていきます。
データベース設計ができていれば、ここまでの作業は、どんなに長く見積もっても1時間はかかりません。
この程度なら、15分もあれば十分でしょう。
実質的に私が手を動かしたのは、モデルクラスをコーディングすることだけでした。
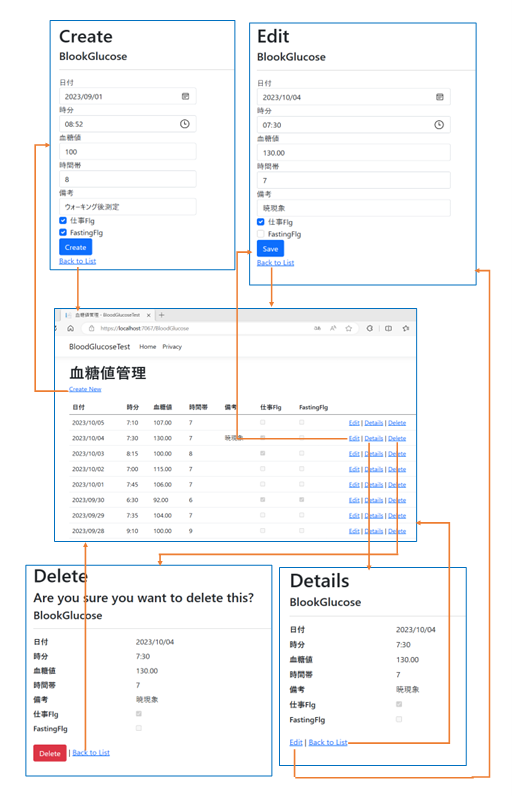
最後に、画面の遷移を以下に示します。

ちょっと長文の追記
Razor PagesやEF Coreを使うことで、ひな形までの作成は、あっけないほど、簡単でした。
定年退職後の転職で、3カ月ほど中規模システムの基本設計プロジェクトに参加したことがあります。
システム開発の長期ブランクのある私がどうして採用されたのか、今もって謎です。
もしかしたら、現役のときにOracleデーターベースの経験があったからかもしれません。
基本設計ができ上るころ、詳細設計やプログラミングのメンバーが加わりました。
そのメンバーから基本設計についての質疑を受けて、回答や説明する期間が1週間ほどありました。
そのとき驚いたのが、年齢です。
基本設計のメンバーは30代後半から40代前半が中心でした。
それに比べ、特にプログラミングのメンバーは、20代前半が中心でした。
しかも、海外のメンバーが半数以上を占めていました。
プログラミングは、フレームワークを使うことで、設計さえきちんとできていれば、経験が浅いメンバーでもできる、ということです。
今回は、そのことを、実感を持って納得することができました。