はじめに
Web版レシート管理の認証機能は、非同期処理を活用して作成します。
ブラウザはWebサーバーの認証機能を呼出してサーバーからの認証結果を受取り、認証OK、NGに応じた処理を行います。
一方、Webサーバーは要求されたユーザーIDとパスワードの認証を行い、その結果(認証OK、認証NG)をブラウザに提供します。
つまり、これはインターネットを介してデータや機能を提供するWeb APIの仕組みです。
Web APIを理解し、自らWeb APIアプリを作成するためには、非同期処理の関数やオブジェクト、コールバック関数、アロー関数、イベントループの仕組みについての理解が求められます。
非同期処理の関数やオブジェクト、コールバック関数、アロー関数、イベントループの仕組みについて次の目次に従って解説をしていきます。
なお、コールバック関数以降はこのシリーズの「その3」以降で解説をします。
<目次>
- 同期処理と非同期処理について
- 非同期処理に関わる命令コード、関数、オブジェクト
- 認証Web APIの全体の流れ
- コールバック関数
- アロー関数(ラムダ式)
- イベントループ の仕組み
同期処理と非同期処理
プログラムはタスクをひとつの単位として実行されます。
タスクとは「CPUが処理する仕事の単位」と定義されています。
JavaScriptは シングルスレッド の言語なので、一度に一つの処理しか実行できません。
そのため、処理の流れを管理するために 「イベントループ」 という仕組みが使われます。
そして、JavaScriptにおけるタスクとは 「JavaScriptの実行キューに入る単位」 になります。
「イベントループ」と「JavaScriptの実行キュー」については、このシリーズの「その4」に掲載する予定です。
同期処理は、このタスクが順番通りに実行され、前のタスク処理が終わったら次のタスクを実行します。
同期処理のプログラム例です。
console.log()関数が一つのタスクになります。
| console.log(“処理A開始“); console.log(“処理B開始“); console.log(“処理C開始“); |
この場合、処理A → 処理B → 処理C の順番に実行されます。
非同期処理は、他の処理(タスク)を待たずに 次のタスクが動き、タスクが 並行して実行されます。
非同期処理のプログラム例です。
| console.log(“処理A開始“); setTimeout(() => { console.log(“処理B(遅延実行)”); }, 2000); // 2秒後に実行 console.log(“処理C開始“); |
この場合、処理A → 処理C →(2秒後に)処理B の順番で実行されます。
処理Bの完了を 待たずに 処理Cが進みます。
非同期処理に関わる命令コード、関数、オブジェクト
JavaScriptには以下のような非同期処理に関わる命令コード、関数、オブジェクトが用意されています。
この中で認証用Web APIで使用するものは、青字にしました。
| ●基本的な非同期処理 | ||
| 呼び出し元のタスクとは別に並行して動作し、一定時間後や特定のタイミングでコールバック関数を実行する。 | ||
| 構文 | 処理 | 種類 |
| setTimeout() | 指定した時間後に関数を実行 | 関数 |
| setInterval() | 指定した時間ごとに関数を繰り返し実行 | 関数 |
| requestAnimationFrame() | ブラウザの描画タイミングに合わせて関数を実行 | 関数 |
| ●Promiseを使用した非同期処理 | ||
| ■呼び出したタスクが、非同期処理の完了を待つことができる(pending → fulfilled または rejected の状態変化を監視できる)。 ■.then() や .catch() を使って、成功・失敗時の処理を記述可能 | ||
| 構文 | 処理 | 種類 |
| Promise | 非同期処理の結果を表すオブジェクト | オブジェクト |
| Promise.then() | Promiseが成功した場合の処理を定義 | オブジェクト |
| Promise.catch() | Promiseが失敗した場合の処理を定義 | オブジェクト |
| Promise.all() | 複数のPromiseを並行して実行し、すべてが完了するのを待つ | オブジェクト |
| Promise.race() | 複数のPromiseのうち、最初に完了したものの結果を取得 | オブジェクト |
| ●async/awaitの非同期処理 | ||
| ■Promiseをより書きやすくする構文であり、同期的なコードのように非同期処理を記述可能。 ■await により、Promiseの解決を待つ(fulfilled または rejected を受け取る)。 | ||
| 構文 | 処理 | 種類 |
| async function | 非同期関数を定義するキーワード | 命令コード(制御構文) |
| await | Promiseの結果を待機するキーワード。同期的に処理を進める。 | 命令コード(制御構文) |
| ●非同期処理に関連するAPI | ||
| ■ネットワーク通信や別スレッドの処理を非同期で実行するAPI。 ■例えば fetch() は HTTPリクエストを非同期で処理し、その結果を Promise として返す | ||
| 構文 | 処理 | 種類 |
| fetch() | ネットワークリクエストを非同期で実行 | 関数 |
| XMLHttpRequest() | 古い形式の非同期リクエスト | 関数 |
| WebSockets() | リアルタイム通信を非同期で処理 | 関数 |
| Worker() | Web Workerを使って別スレッドで処理を実行 | 関数 |
認証用Web APIの全体の流れ
全体の流れは次のようになります。
- fetch()関数でURLを指定して認証用Web APIをリクエストします。
- リクエストされるとpromiseオブジェクトが生成されます。
- promiseオブジェクトはリクエストからレスポンスまで期間のWeb APIの状態をpending、Fulfilled、Rejectedとして保持します。
- Webサーバーからレスポンスが返ってくるまでの間はpending状態になっています。
- Webサーバーのレスポンスコードが200番台や404、505のときFulfilled(成功)状態になります。
- Webサーバーのレスポンスコードが404や500などのときRejected(失敗)状態になります。
- Web APIアプリで認証した結果(認証OK、認証NG)は、レスポンスのボディにJSON形式で保持されます。
- promiseオブジェクトがFulfilled(成功)のとき、JavaScriptのthen()関数を実行します。
- promiseオブジェクトがRejected(失敗)のとき、JavaScriptのcatch()関数を実行します。
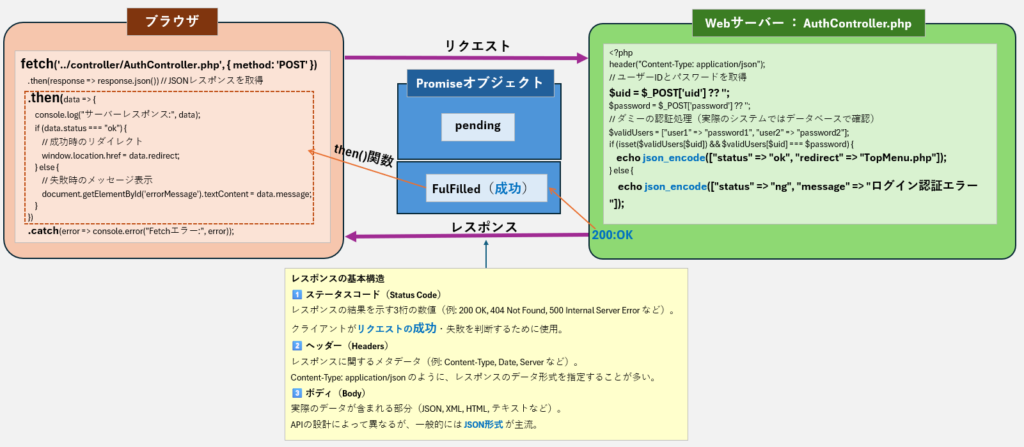
■Fulfilled(成功)の時の流れ

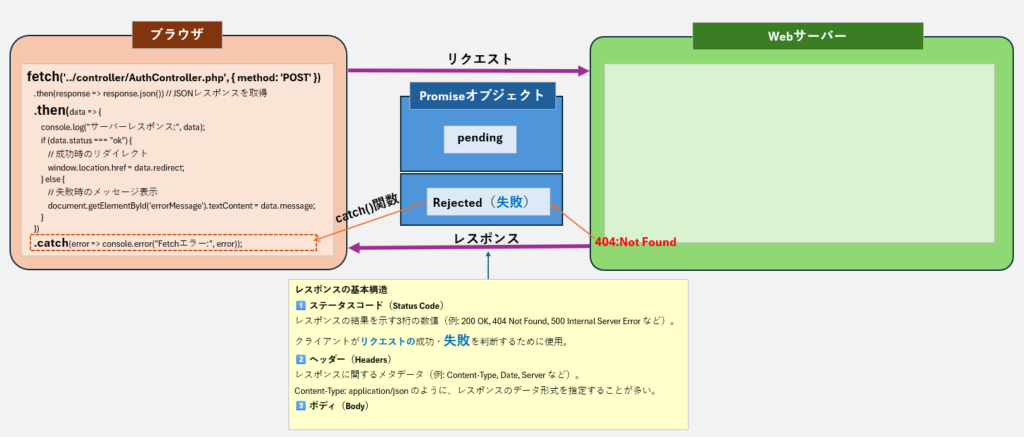
■Rejected(失敗)の時の流れ

Fetchを利用した非同期Webアプリシリーズのリンク


