またもや、WordPressのダッシュボードにログインできない問題が発生しました。
以前のブログで、WordPressにログインできない問題についてPluginがインストールされているフォルダ名をリネームしたら解決したと報告しましたが、昨日、また同じ問題が起こってしまいました。
今回はPluginがインストールされているフォルダ名をリネームしても解決しませんでした。
既定のブラウザはEdgeですが、不思議なことにブラウザをChromeにしてログインをしたところ、ログインできたのです。
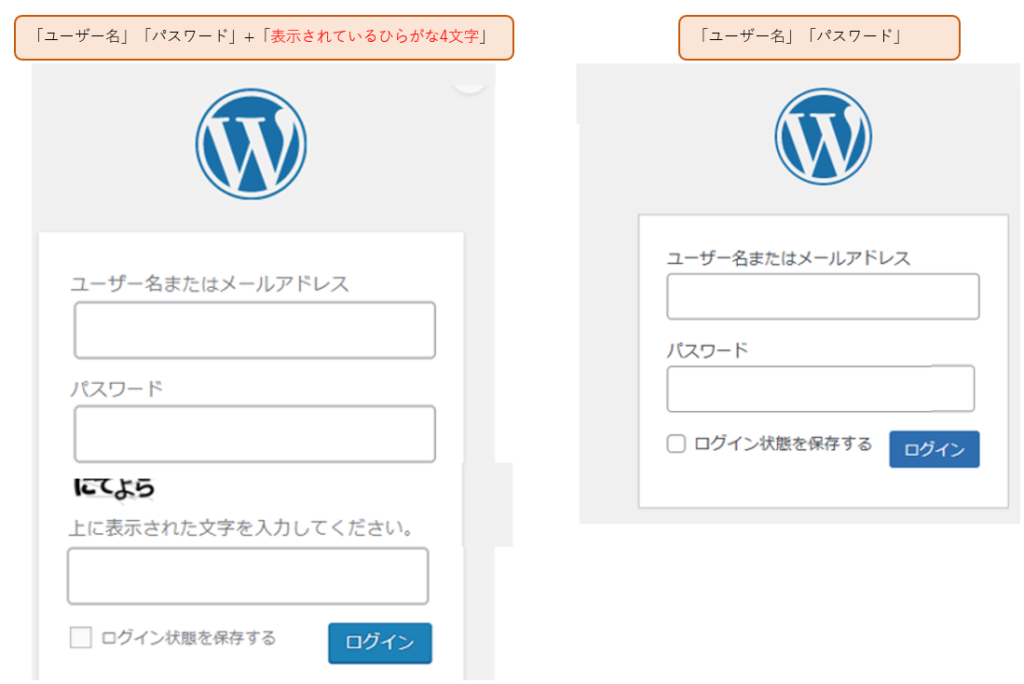
もうひとつ不思議なのはEdgeのときとChromeのときでは、ログイン画面がちがうということです。
Edgeのときは、認証に「ユーザー名」+「パスワード」+「画面に表示された4文字のひらがな」の入力が求められます。一方、Chromeでは「ユーザー名」+「パスワード」のみ求められます。

Edgeに対してCookiを含めた履歴情報のクリアやレンタルサーバーで取得したドメインに対してCooki保存の許可の設定をしましたが、Edgeではログインできません。
なぜ、EdgeとChromeではログイン画面が違うのだろうか?
なぜ、Edgeでは認証に「画面に表示された4文字のひらがな」を求められるのだろうか?
なぜ、Edgeではログインできず、Chromeでログインできたのだろうか?
調べたところ、「画面に表示された4文字のひらがな」の入力要求は、プラグインのSiteGuard WP Pluginが行っていることがわかりました。
SiteGuard WP Pluginはサイトのセキュリティ強化のためログイン時にひらがな入力を求めたり、設定回数のログインに失敗したときにロックをかけたり、ロックが解除されるまでの期間の設定などができるようです。
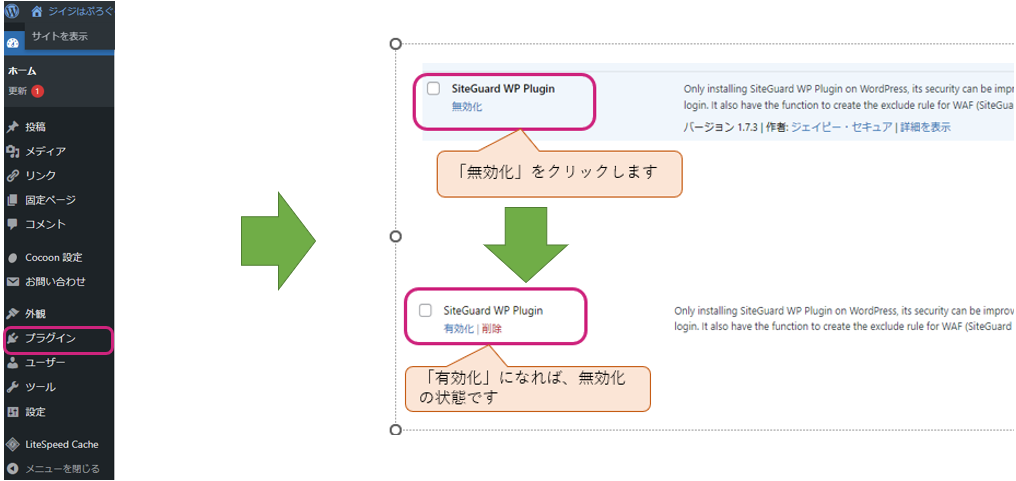
ChromeでログインしたダッシュボードからSiteGuard WP Pluginを無効化してみました。

次に、Edgeからログインをしたところ、当然ですが、「4文字のひらがな」入力は求められませんでした。そして、無事、ダッシュボードにログインすることができました。
ログインできたのは良いとして、不思議なことがいくつかあります。
①SiteGuard WP Pluginが有効化になっていたのに、Chromeでは「4文字のひらがな」入力は求められなかったのはどうして?(Chromeで試したとき、求められなかったので「あれ?」と思いました。)
②SiteGuard WP Pluginが有効化になっているとき、Edgeでログインできる場合と、できない場合があるのはどうしてなのか?
②の疑問について考えてみました。
前回解決した方法である「プラグインフォルダーのリネーム」は、SiteGuard WP Pluginが一旦無効状態になっていたためログインができたのかもしれません。
つまり、リネームによってSiteGuard WP Pluginが無効状態になったためログインできた、とうことです。
そして、ログイン後にSiteGuard WP Pluginを有効化にしたのですが、その後、有効化の状態での再ログインを行っていなかった のかもしれません。(う~ん・・よく覚えていない)
そうだとすれば、②の ログインできるとき できないとき がある疑問の理由は
SiteGuard WP Pluginが有効化のときはログイン不可、
SiteGuard WP Pluginが有効化のときはログイン可
ということなのかもしれない。
(今回、プラグインフォルダ―のリネームを行ってもログインできなかった疑問は残りますが、前回リネームでログインできたのは、リネームによってSiteGuard WP Pluginが無効化されたからかもしれません。)
有効化、無効化の問題だとすると、
③EdgeでSiteGuard WP Pluginを有効化するとログインできないのはなぜ? これも疑問です。
①Chromeでは、SiteGuard WP Pluginが有効化になっていたのに、「4文字のひらがな」入力は求められなかったのはなぜ?
(ChromeとSiteGuard WP Pluginとの関係)
③Edgeでは、SiteGuard WP Pluginを有効化にするとログインできないのはなぜ?
(EdgeとSiteGuard WP Pluginとの関係)
という2つの疑問に集約されそうです。
すなわち、SiteGuard WP Pluginがブラウザによって挙動がちがうのはなぜ、とう疑問が湧いてきます。
そもそも、私がSiteGuard WP Pluginについて良くわかっていない、とう問題もあります。
これらの疑問や知識不足は、頭の片隅に置いて気に留めながら、ちょこちょこと調べていくつもりです。
SiteGuard WP Pluginとブラウザの関係など、分かってきたことがあれば、都度、掲載していきたいと思います。
そういう意味で今回のタイトルを「WordPressにログインできない問題 自己解決の試み 続報1」としました。(続報2以降がきっとあるでしょう)
【補足】
WordPressの自己解決にこだわっていきたいと思っています。
WordPressはPHP言語で記述されています。動作条件などの情報はMySQLデータベースに保存されています。また、HTML、CSSなどの知識もあると、色々カスタマイズできます。
WordPressに取り組むことで、今後のプログラミングに活かせる技術力を養えることを期待しています。
(腰痛 いまだ癒えず とほほ・・・)